Have you ever wondered how someone with a visual impairment uses the internet? Or why your Google search magically returns images in addition to text links?
The reason for both is alternative text, a behind-the-scenes description of images that appear on digital platforms. It’s also called alt text, for short.

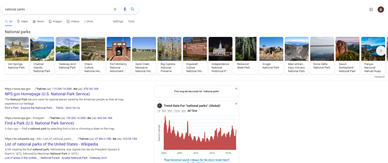
Behind-the-scenes alt text is what brings up these photos when you search for national parks.
Robots love alt text
When you create content for electronic mediums, you write for two audiences—people and robots. While people navigate your on-page content, robots (or web crawlers) read the back-end code.
- People are looking on your page for the content to answer their questions or solve their problem.
- Web crawlers are looking for information about when to present your content to a user.
Because the web crawlers can’t see images, alt text descriptions act as an interpreter to tell the robots what they’re looking at.
People love alt text, too (they just don’t know it)
Creating alt text descriptions isn’t required to create a website, a social post or other digital content. But they do make your content more valuable to users. Consider these scenarios:
1. Alt text describes images for the visually impaired
When people without sight use your website, they rely on their ears through the use of screen readers. The readers not only read page text but also describe photos and navigational cues.
Next time you use a website think about the largely visual nature of the internet. Alt text is what makes the site useful for those who are visually impaired.
For example, an image of a phone icon indicates to a sighted person there’s an option to call. Without alt text that same symbol means nothing to visually impaired person. Imagine the frustration.
Add alt text to the image and suddenly everyone is on equal footing.
2. Alt text loads when images don’t
You’ve likely pulled up a website or opened an email where the images don’t load. It’s a common scenario. But even if for some reason you can’t see the images, the alt text descriptions will show in place of the images. That allows you to still get what you need from the page.
3. Alt text helps your search rankings. Or shall I say it can help your search rankings.
Take the image below, for example. An alt text description alt=“bronze statue of baseball player” is technically correct. But a description that reads alt=“a statue of the legendary baseball great, Rod Carew, stands outside Target Field in Minneapolis” will help your content show up in a whole lot more searches.
 Photo by Eric Okurowski – StadiumPage.com ©
Photo by Eric Okurowski – StadiumPage.com ©
Alt text creates a better user experience for sighted and non-sighted people alike. And that’s a pretty good reason to appreciate (and use) these little snippets of code.