If a marketer writes a blog post and no one shares it, did it even exist?
The primary purpose of writing blog posts is to get that content shared. After all, you could have the best ideas in the world, but if no one sees it, your efforts will be for naught.
So, how do you get people to see your content? One of the most influential factors in attracting readers is how your content is seen when people share it on social media.
Enter, social media meta data.
Before we go any further, let’s take a behind-the-scenes look at what exactly happens when someone shares a link to your page on social media.
How social sharing works
When a page is shared on social media, the social platform uses the link provided to extract some useful information, like the page title, a short description and a featured image.
If you provide social meta data, you control which information is extracted and used when people share your page. If you don’t provide social-specific meta data, the social platform will grab whatever data it can find, which can make your posts look pretty bad.
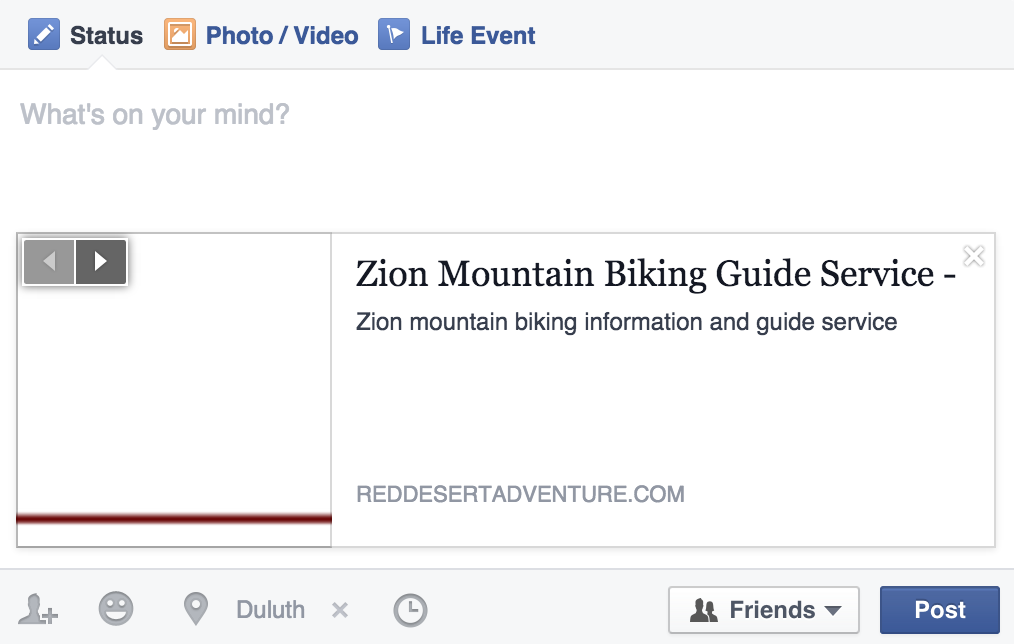
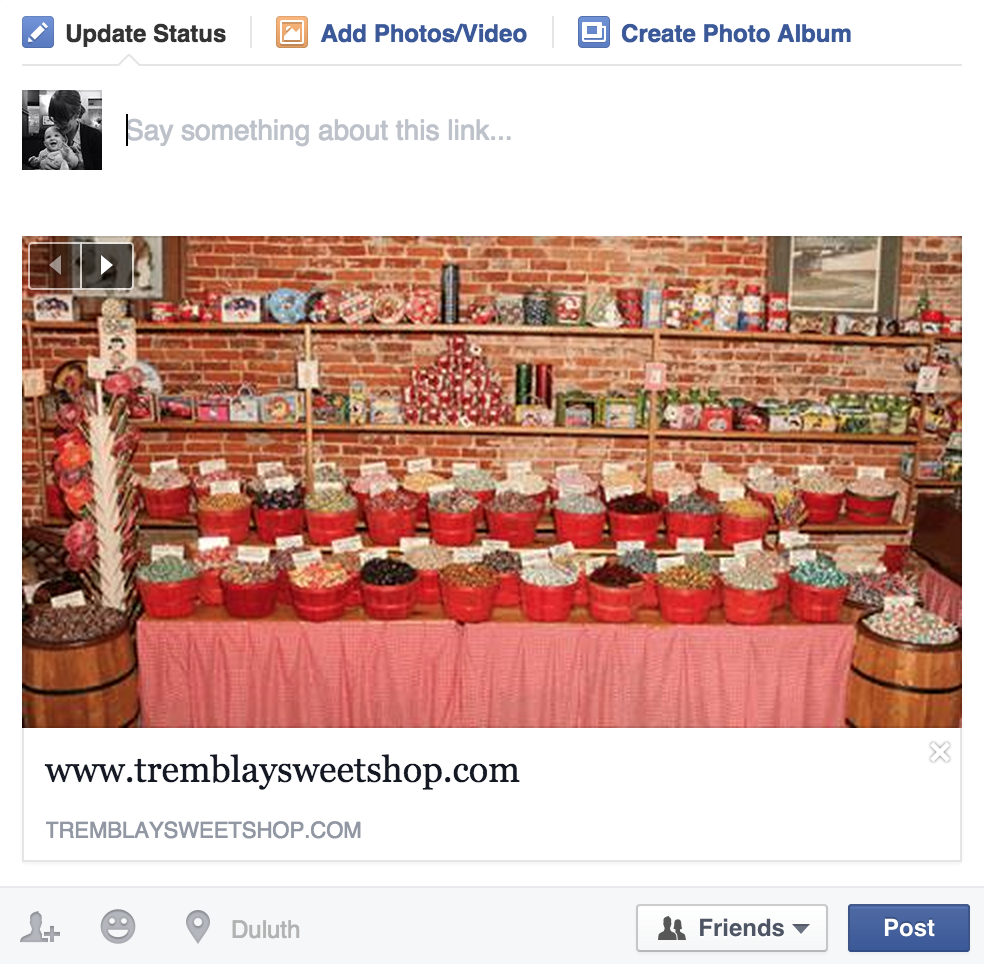
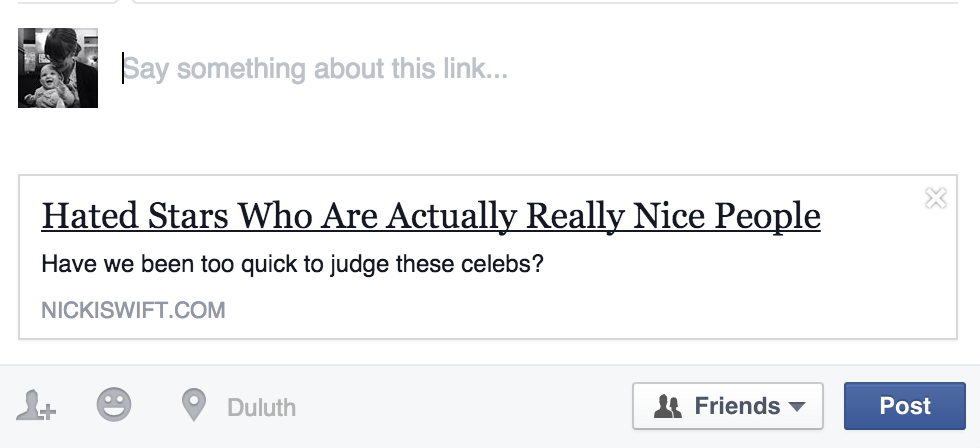
Below are some examples of how websites and blog posts that do not include social-specific meta data look when shared on Facebook. Pay special attention to the title, description and featured image:



Moral of the story: For content that you think will be shared on social media (such as blog posts, job postings or home pages), make sure you control the data that’s displayed on social. It not only makes your content more shareable but also improves its longevity.
How to use social meta data with Yoast SEO
Yoast SEO is a WordPress plug-in that allows you to customize the HTML title, URL and meta description for each page of your website. Yoast also makes it easy to optimize your pages for social sharing.
The first step is to configure your social settings:

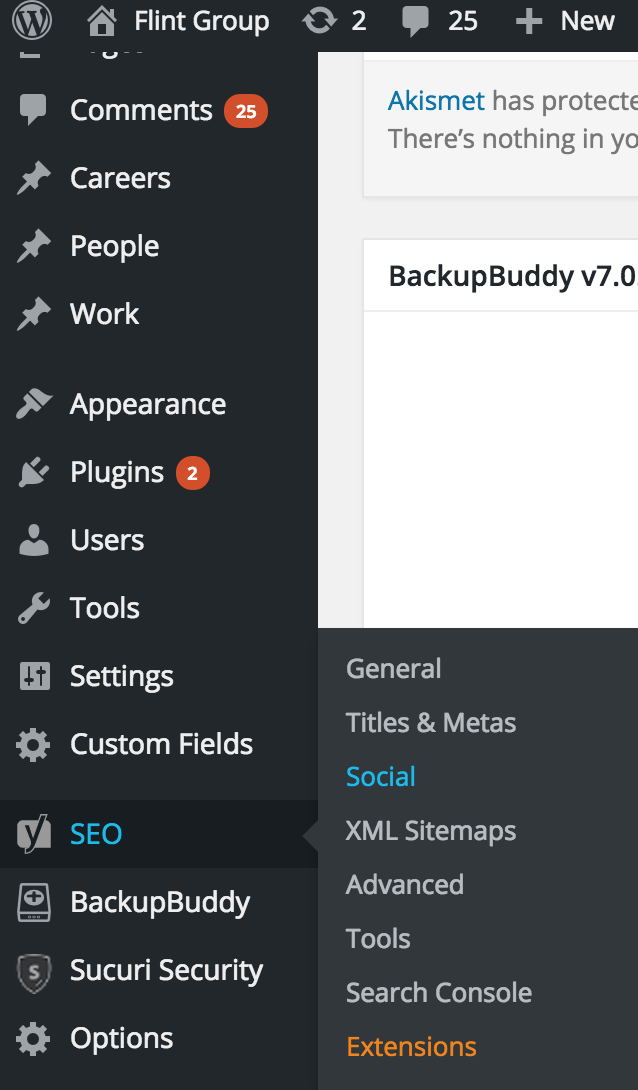
1. On the left toolbar of WordPress, hover over “SEO” and click “Social.”
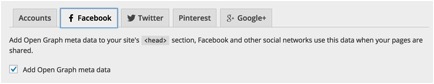
2. Under the “Facebook” tab, check the box that says, “Add Open Graph meta data.” Save changes. Open Graph is a set of descriptive meta tags that tells Facebook (and other search platforms) specifically what to post when someone shares the page. If you don’t check this box, Facebook will just guess what title, description and image to share for your content.

3. Under the “Twitter” tab, check the box that says, “Add Twitter card meta data.” Save changes. Twitter cards are basically Twitter’s version of Open Graph – they are specific meta tags that allow you to control how your content appears when shared on Twitter.

4. Take two more steps to make sure your site is configured for Twitter sharing:
- Make sure your site is accessible by Twitter’s Web crawler by going to the dashboard and checking “Settings→Reading→Search Engine Visibility.”
- Submit one of your example posts via the Twitter Card Validator. Once you have the confirmation email, a tweet with your site URL will have a card attached.
Once you’ve configured these settings, you can enter social-specific meta data for pages on your website or blog.
Facebook meta data
For Facebook, the title should not contain branding or domain information. The description should be a brief narrative of the content, between 2 and 4 sentences.

If you set up your Facebook meta tags correctly, you don’t need to worry about optimizing for Google+ and LinkedIn (these platforms take direction from Facebook).
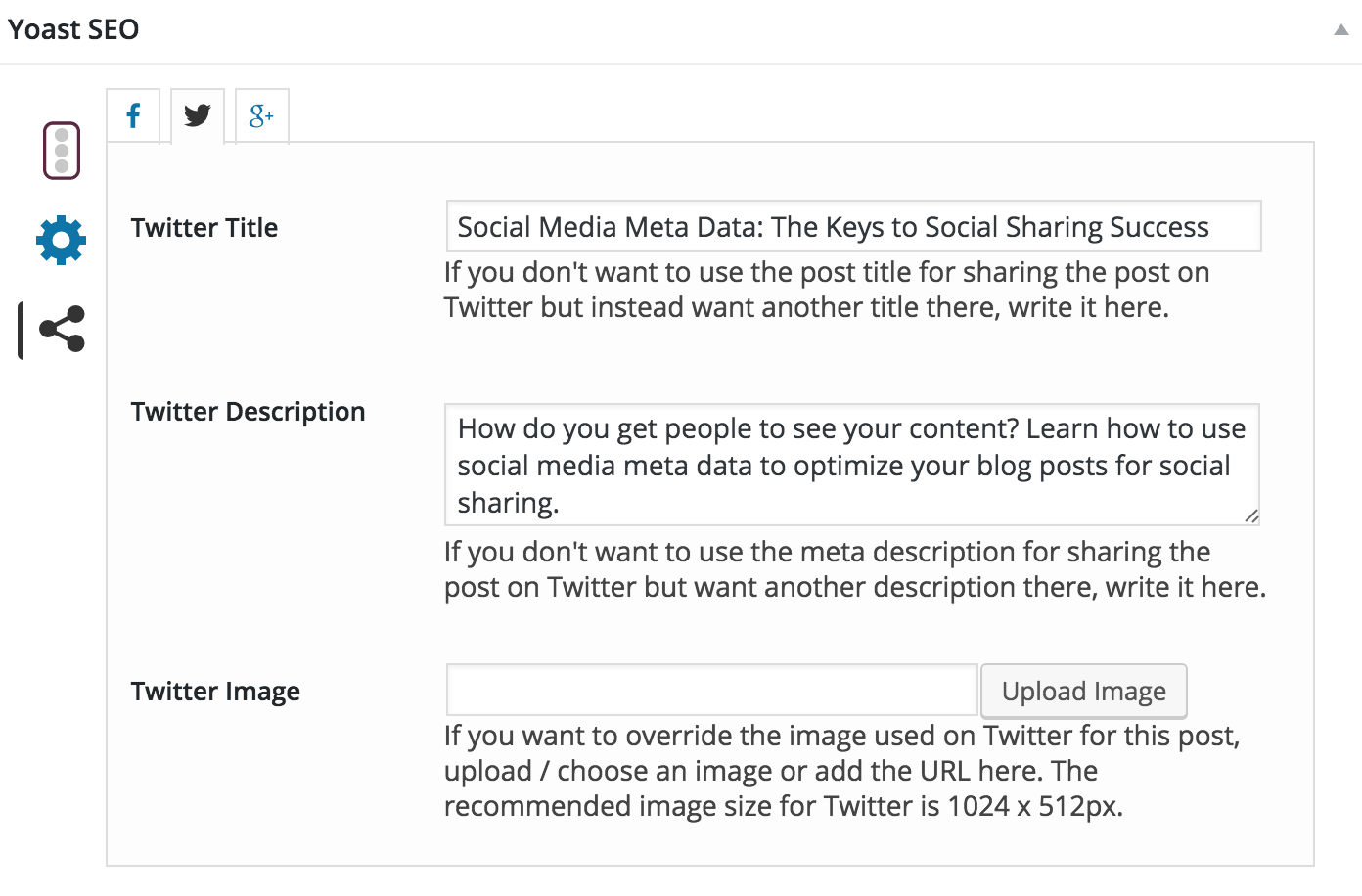
Twitter meta data
For Twitter, the title should be a max of 70 characters, and the description should be a maximum 200 characters.

Conclusion
By taking advantage of social meta data, you’ll be giving your content the best shot at being shared as widely as possible. So, go ahead and write that viral content. But, more importantly, make sure you’ve implemented social meta data to help it spread its wings.
Have questions about social meta data or SEO in general? We’d love to chat.