About one in five people have a disability that affects their use of digital media.
For practical tips on making your site accessible, read on.
Looking for a legal review and advice? Please see a lawyer.
What the heck is WCAG 2.1 AA?
When considering what level of accessibility to work toward, Flint Group recommends WCAG 2.1 AA.
Let me explain. WCAG (Web Content Accessibility Guidelines) is a document outlining how to make web content more accessible to people with disabilities.
Within WCAG there are three levels; A, AA, AAA. Here is how we like to think about these levels:
- A – The bare minimum to keep you out of legal trouble.
- AA – The level to strive for; it is more attainable and addresses the critical content areas of your site while providing a good user experience for all visitors.
- AAA – This level is great to reach for some content but aiming for a fully AAA level compliant site isn’t practical.
Let’s look at a few examples.
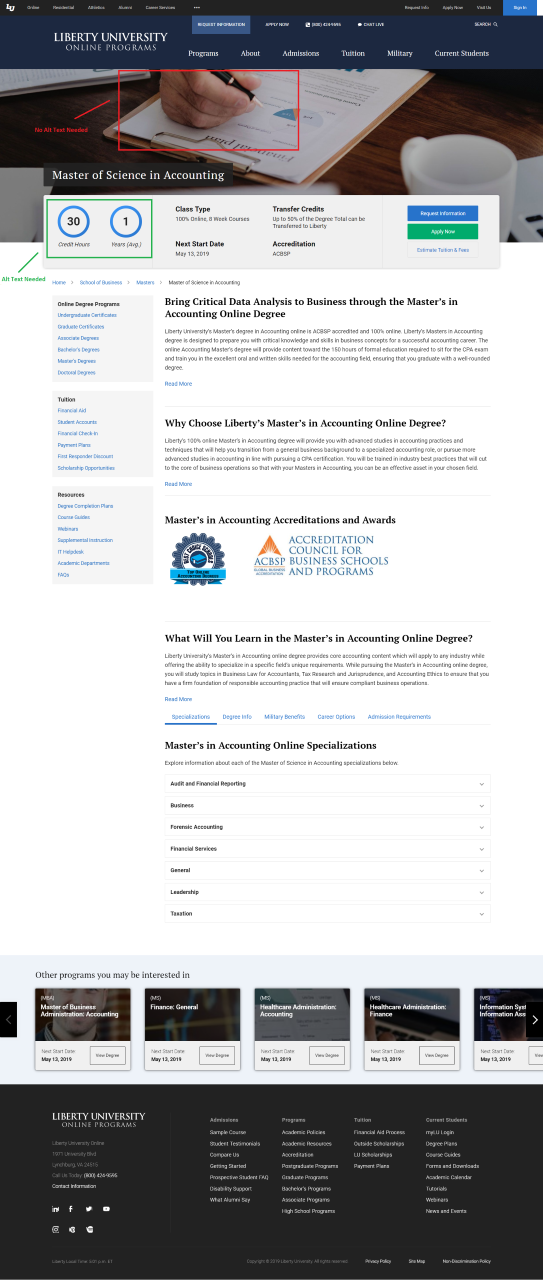
1. Color contrast – When designing your site, consider the font and button colors being used and ensure you select a palette that passes the AA level. White on black will give you a passing grade at the AAA level (and that’s about it). Use a free tool, like WebAIM to test color contrast.

2. Alt Tag Images – Images on your site that are supporting content should have an alt tag added. Header images used simply for decoration should not.

Take the above page on Liberty University’s site; a visually impaired person viewing this page with a screen reader would want to know about the 30 credit hours and 1 Year Average but would not want to hear about the man holding a pen looking at report header image.
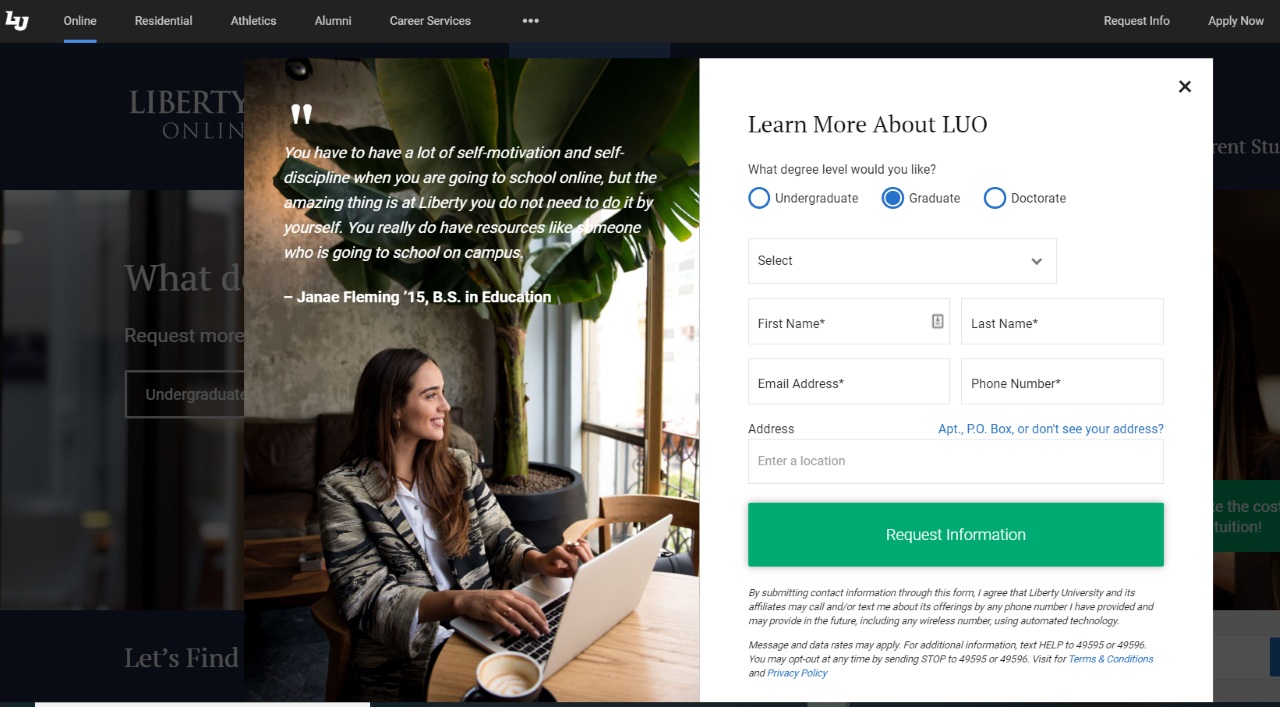
3. Modal Pop-Ups –While great for lead conversions, modal pop-ups are not WCAG AA compliant. Consider putting pop-up content on its own page.

Not sure where your site stands?
There are many accessibility tools available that will scan your site and return areas not compliant, sorted by level. At Flint Group, we have a subscription to the PowerMapper tool. During our testing phase, we run the scan and analyze the results to determine what is practical to adjust. We weight the risks and impacts with the site owner before taking action.
For example, the Google Map API is currently not compliant, however many of our clients depend on this feature to provide directions to their business. If that is the case, we include it on the site and understand it may have to come down or be replaced in the future.
What next?
First, good for you for taking the time to learn more about this important issue. Next, get started by performing an accessibility scan or having your website developer do one for you. Tackle issues violating level A first. Once that is complete, prioritize the level AA issues that would be most impactful to your visitors with disabilities.
Want to learn more?
Read the WACG document, it outlines everything about this subject. Or, simply contact us. We’re glad to help you sort this all out.